Cùng làm Blog Yahoo!360
Trang 1 trong tổng số 1 trang
 Cùng làm Blog Yahoo!360
Cùng làm Blog Yahoo!360
Bạn có một tài kkhoản của Yahoo!360,bạn đang rất muốn làm 1 cái Blog thật đẹp ở đó nhưng bạn không biết phải làm thế nào!
Bài Post sau sẽ hướng dẫn đầy đủ và chi tiết cách tạo phong cách riêng của Các bạn với Blog Yahoo!360.Thêm vào đó là cách chỉnh sửa các Theme,hình nền cùng các vấn đề khác
Bài 1:Tùy Biến các Theme
Sáng nay lại có thêm người hỏi làm cách nào mà up ảnh của mình lên làm Theme. Nhân tiện vẫn còn rảnh rỗi nên viết một bài cho mọi người cùng đọc. Bài viết chỉ mang tính tham khảo, việc tự khám phá mới hay và tôi dành điều đó cho các bạn.
Nào cùng bắt tay vào việc nhé. Hãy tự tạo cho mình một Theme.
B1. Sign in vào nào www.360.yahoo.com.
B2. Vào my page nào.
B3. Nhấn vào dòng chữ Change the Theme

B4. Tai đây bạn có hai sự lựa chọn cho việc có một theme cho blog của mình
1. Chọn Theme có sẵn bằng việc click vào một khung hình mà bạn nhìn thấy à OK là xong. Tuy nhiên, yahoo chỉ cho chúng ta có 100 chọn lựa nên việc trùng lặp theme với người khác là không tránh khỏi.
2. Tùy biến Theme của mình để có một sự đặc biệt và quan trọng là khác người. à chọn New Customize theme.

Bài viết này của tôi sẽ tập trung vào việc tùy biến một theme.
Sau khi chọn New Customize theme, trên màn hình sẽ hiện ra một bảng. Chúng ta sẽ tùy biến toàn bộ site của chúng ta trong bảng này.

Để tùy biến một site chúng ta thường sẽ thay đổi trên 3 phần
1. Ảnh nền(image)
2. Chữ(Text)
3. Nền (background)
Chúng ta sẽ đi lần lượt nhé
1. Ảnh nền

Các bạn có 3 chọn lựa:
- Single background image
- Top and bottom image
- No background image(s)
+ Single background image
Bạn chọn cho mình một hình bất kỳ muốn làm ảnh nền. Yahoo cho bạn 10 lựa chọn. Chọn từng cái một để tìm hiểu kỹ hơn nhé.
+ Top and bottom image
Cái này thì bạn chọn ảnh nền trên và ảnh nền bên dưới.
Chú ý: nếu ảnh nền ở trên và ảnh nền ở dưới không đủ lớn để che hết chiều dài cũng như chiều rộng của site thì sẽ có một khoảng trống ở giữa hai cái ảnh đó.
Thử rồi tìm hiểu thêm nhé.
+ Và cuối cùng là No BG image(s): tức là không dùng ảnh nền à Nude Blog page.
Vậy là đã xong phần ảnh nền rồi.
2. Bây giờ chúng ta đến với đối tượng cần tác động thứ hai trong quá trình tùy biến site của mình. Đó là Background.

Như trên hình thì bạn thấy Yahoo phân chia blog page ra làm 8 phần cần chỉnh sửa BackGround (BG). Và nhiệm vụ của chúng ta là chọn màu cho nó
Page BG:……………..A
Module BG:………….B
Profile BG:…………..C
Profile Photo BG:……D
Blast BG:…………….E
Blog comment BG:….F
Nickname Bar color:...G
Boder color:…………H
Để có thể hiểu được ý nghĩa của các lựa chọn trên các bạn nên chọn thử để xem thay đổi ntn. à tự khám phá nhé.
Chú ý: nếu chúng ta chọn màu cho B,C,D,F thì sẽ xảy ra tình trạng là các phần BG này sẽ che mất một phần ảnh nền của bạn. à Thử đi rồi sẽ biết.
Khắc phục: các bạn chọn 4 phần đó rồi tick vào ô Transparent để làm trong suốt phần BG đó.

3. Đối tượng tác động cuối cùng sẽ là Text. Công việc của chúng ta là chọn màu cho Text hiển thị trong Blog cho phù hợp với phông nền (cái này thì phải tùy thuộc vào khiếu thẩm mỹ của mỗi người) và font text nữa.

Để có thể hiển thị được tiếng việt trong Blog page, các bạn phải chọn phần: Main text font và Module title font thành Times.

Sau đó là chúng ta chọn màu chữ (Text color) sao cho hợp lý.
Preview để xem thành quả của bạn
Và nhớ click Save để lưu thành quả vào nhé.
Bài viết được cấp giấy phép bản quyền và cấm in sao dưới mọi hình thức.
Chúc các bạn có thể tạo được cho riêng mình một Theme độc đáo.
Bài 2:Upload ảnh lên Blog
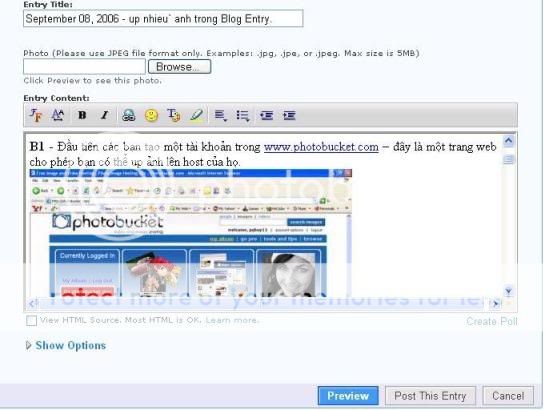
B1 - Đầu tiên các bạn tạo một tài khoản trong www.photobucket.com – đây là một trang web cho phép bạn có thể up ảnh lên host của họ.

B2. Sau khi đã có một tài khoản trong đó, các bạn up những ảnh của mình lên, bất cứ thứ ảnh gì mà bạn muốn đưa vào trong blog entry.

Sau khi up thành công, ảnh của bạn sẽ hiện lên như sau:

B3 – Quay trở về màn hình của Compose blog entry.

B4 – Chuyển sang chế độ cửa sổ HTML bằng việc tick vào trong ô “View HTML Source. Most HTML is OK”

B5 – Quay trở về màn hình chính của photobucket. Copy đoạn code trong khung Tag

Paste nó vào cửa sổ Blog entry trong định dạng view HTML.

B6. Chuyển cửa sổ Blog entry quay trở lại bình thường bằng việc bỏ dấu tick trông ô “View HTML Source. Most HTML is OK”
B7. Ngắm thành quả của bạn nào.

Chú ý: để ảnh được up lên đẹp, blog entry cân đối, tất cả các ảnh up lên với chiều ngang nên nhỏ hơn 500 pixel.
Các bạn có thể dùng Paint hoặc Ms picture manager để làm điều đó.
Tất nhiên còn rất nhiều cách khác hay hơn nếu bạn dùng trình duyêt firefox. Tuy nhiên trong khuôn khổ bài viết này tôi không đề cập đến nó.
Hy vọng các bạn sẽ tự tìm cho mình một điều thú vị sau khi đã đọc bài viết này
Bài Post sau sẽ hướng dẫn đầy đủ và chi tiết cách tạo phong cách riêng của Các bạn với Blog Yahoo!360.Thêm vào đó là cách chỉnh sửa các Theme,hình nền cùng các vấn đề khác
Bài 1:Tùy Biến các Theme
Sáng nay lại có thêm người hỏi làm cách nào mà up ảnh của mình lên làm Theme. Nhân tiện vẫn còn rảnh rỗi nên viết một bài cho mọi người cùng đọc. Bài viết chỉ mang tính tham khảo, việc tự khám phá mới hay và tôi dành điều đó cho các bạn.
Nào cùng bắt tay vào việc nhé. Hãy tự tạo cho mình một Theme.
B1. Sign in vào nào www.360.yahoo.com.
B2. Vào my page nào.
B3. Nhấn vào dòng chữ Change the Theme

B4. Tai đây bạn có hai sự lựa chọn cho việc có một theme cho blog của mình
1. Chọn Theme có sẵn bằng việc click vào một khung hình mà bạn nhìn thấy à OK là xong. Tuy nhiên, yahoo chỉ cho chúng ta có 100 chọn lựa nên việc trùng lặp theme với người khác là không tránh khỏi.
2. Tùy biến Theme của mình để có một sự đặc biệt và quan trọng là khác người. à chọn New Customize theme.

Bài viết này của tôi sẽ tập trung vào việc tùy biến một theme.
Sau khi chọn New Customize theme, trên màn hình sẽ hiện ra một bảng. Chúng ta sẽ tùy biến toàn bộ site của chúng ta trong bảng này.

Để tùy biến một site chúng ta thường sẽ thay đổi trên 3 phần
1. Ảnh nền(image)
2. Chữ(Text)
3. Nền (background)
Chúng ta sẽ đi lần lượt nhé
1. Ảnh nền

Các bạn có 3 chọn lựa:
- Single background image
- Top and bottom image
- No background image(s)
+ Single background image
Bạn chọn cho mình một hình bất kỳ muốn làm ảnh nền. Yahoo cho bạn 10 lựa chọn. Chọn từng cái một để tìm hiểu kỹ hơn nhé.
+ Top and bottom image
Cái này thì bạn chọn ảnh nền trên và ảnh nền bên dưới.
Chú ý: nếu ảnh nền ở trên và ảnh nền ở dưới không đủ lớn để che hết chiều dài cũng như chiều rộng của site thì sẽ có một khoảng trống ở giữa hai cái ảnh đó.
Thử rồi tìm hiểu thêm nhé.
+ Và cuối cùng là No BG image(s): tức là không dùng ảnh nền à Nude Blog page.
Vậy là đã xong phần ảnh nền rồi.
2. Bây giờ chúng ta đến với đối tượng cần tác động thứ hai trong quá trình tùy biến site của mình. Đó là Background.

Như trên hình thì bạn thấy Yahoo phân chia blog page ra làm 8 phần cần chỉnh sửa BackGround (BG). Và nhiệm vụ của chúng ta là chọn màu cho nó
Page BG:……………..A
Module BG:………….B
Profile BG:…………..C
Profile Photo BG:……D
Blast BG:…………….E
Blog comment BG:….F
Nickname Bar color:...G
Boder color:…………H
Để có thể hiểu được ý nghĩa của các lựa chọn trên các bạn nên chọn thử để xem thay đổi ntn. à tự khám phá nhé.
Chú ý: nếu chúng ta chọn màu cho B,C,D,F thì sẽ xảy ra tình trạng là các phần BG này sẽ che mất một phần ảnh nền của bạn. à Thử đi rồi sẽ biết.
Khắc phục: các bạn chọn 4 phần đó rồi tick vào ô Transparent để làm trong suốt phần BG đó.

3. Đối tượng tác động cuối cùng sẽ là Text. Công việc của chúng ta là chọn màu cho Text hiển thị trong Blog cho phù hợp với phông nền (cái này thì phải tùy thuộc vào khiếu thẩm mỹ của mỗi người) và font text nữa.

Để có thể hiển thị được tiếng việt trong Blog page, các bạn phải chọn phần: Main text font và Module title font thành Times.

Sau đó là chúng ta chọn màu chữ (Text color) sao cho hợp lý.
Preview để xem thành quả của bạn
Và nhớ click Save để lưu thành quả vào nhé.
Bài viết được cấp giấy phép bản quyền và cấm in sao dưới mọi hình thức.
Chúc các bạn có thể tạo được cho riêng mình một Theme độc đáo.
Bài 2:Upload ảnh lên Blog
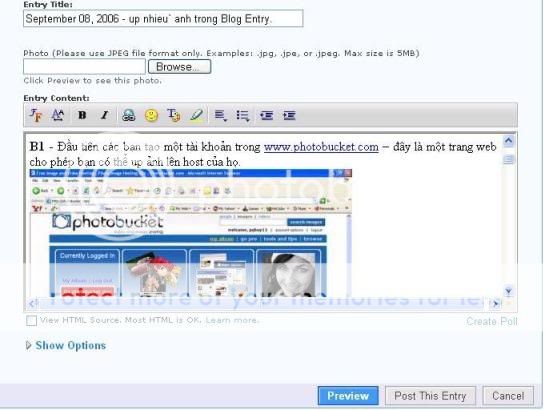
B1 - Đầu tiên các bạn tạo một tài khoản trong www.photobucket.com – đây là một trang web cho phép bạn có thể up ảnh lên host của họ.

B2. Sau khi đã có một tài khoản trong đó, các bạn up những ảnh của mình lên, bất cứ thứ ảnh gì mà bạn muốn đưa vào trong blog entry.

Sau khi up thành công, ảnh của bạn sẽ hiện lên như sau:

B3 – Quay trở về màn hình của Compose blog entry.

B4 – Chuyển sang chế độ cửa sổ HTML bằng việc tick vào trong ô “View HTML Source. Most HTML is OK”

B5 – Quay trở về màn hình chính của photobucket. Copy đoạn code trong khung Tag

Paste nó vào cửa sổ Blog entry trong định dạng view HTML.

B6. Chuyển cửa sổ Blog entry quay trở lại bình thường bằng việc bỏ dấu tick trông ô “View HTML Source. Most HTML is OK”
B7. Ngắm thành quả của bạn nào.

Chú ý: để ảnh được up lên đẹp, blog entry cân đối, tất cả các ảnh up lên với chiều ngang nên nhỏ hơn 500 pixel.
Các bạn có thể dùng Paint hoặc Ms picture manager để làm điều đó.
Tất nhiên còn rất nhiều cách khác hay hơn nếu bạn dùng trình duyêt firefox. Tuy nhiên trong khuôn khổ bài viết này tôi không đề cập đến nó.
Hy vọng các bạn sẽ tự tìm cho mình một điều thú vị sau khi đã đọc bài viết này
 Similar topics
Similar topics» †_[Blog]Blog của VJP_†
» Công cụ hay cho Yahoo Messenger!!!
» Yahoo mash! Do U know about it?
» †_[Blog]Hướng dẫn làm YH!Mash_†
» Trang trí Yahoo Messenger lộng lẫy hơn
» Công cụ hay cho Yahoo Messenger!!!
» Yahoo mash! Do U know about it?
» †_[Blog]Hướng dẫn làm YH!Mash_†
» Trang trí Yahoo Messenger lộng lẫy hơn
Trang 1 trong tổng số 1 trang
Permissions in this forum:
Bạn không có quyền trả lời bài viết
